En godt skjult hemmelighet er hvordan webapplikasjonen vegkart gjør livet enklere for deg som skal i gang med å høste ferske NVDB data direkte fra NVDB api. Vegkart gjør at du kommer i gang fortere, enklere og med langt mindre plunder!
Gjør deg kjent med data i Vegkart!
Dette burde være opplagt, men det er mange som overser nytten av å gjøre seg kjent med datasettet, både før man programmerer, og underveis i prosessen. Mange tabber og mye knot hadde vært unngått med å bare grave litt rundt og få litt føling med datasettet
- Hva finnes, og hvor finnes det data? Er det forskjell i dekning mellom f.eks. de ulike delene av landet? Eller finnes data kun på hovedvegene? Har kun et fåtall av kommunene lagt inn data på det kommunale vegnettet?
- Bruk også datakatalogen i vegkart til å lære mer om mulige egenskaper på de objektene du ønsker.
- De egenskapene du ønsker å bruke — finnes de? Selv om din drømmeegenskap er definert i datakatalogen betyr det ikke nødvendigvis at det finnes data lagt inn i NVDB.
Et kjapt vegkart-søk lærer deg mye om hva som finnes i NVDB, hvor det finnes og hva det kan brukes til!
Vegkart gir deg et ferdig søkeobjekt!
NVDB api’et søkefunksjon er et kraftfullt verktøy, men kan være litt plundrete å komme i gang med.
Nå er det vesentlig enklere enn før – ny oppskrift her!
Oppskriften nedenfor ble utdatert i vegkart-versjon lansert oktober-2015 – men vi har erstattet den med en ny og vesentlig enklere metode.
Bak stien https://www.vegvesen.no/nvdb/api/sok? skal man føye til nøkkelordet og verdien kriterie={søkeobjekt}. Vi synes selvsagt vi har vært grasat flinke til å skrive dokumentasjon og veiledning med flere eksempler på hvordan man bygger opp et søkeobjekt — men innser at mange plundrer med dette.
Vegkart er redningen — i stien til ditt favorittsøk i Vegkart er det nemlig gjemt et søkeobjekt!
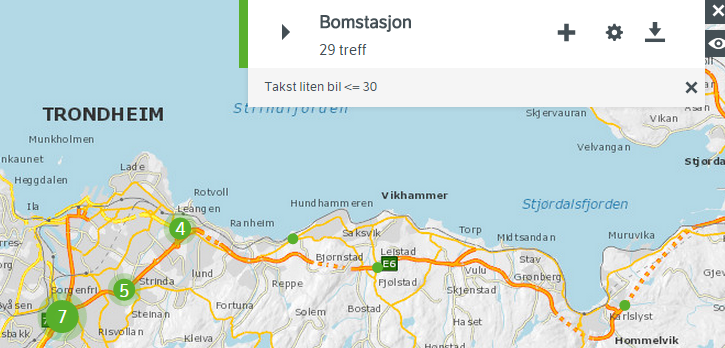
Ved å kopiere søkeobjekt fra nettleserens adressefelt kan datautforsking i Vegkart anvendes direkte som ditt første søkeeksempel mot NVDB api. La oss si at du søker etter bomstasjoner med takst under 30 kroner i et spesielt vakkert geografisk område:
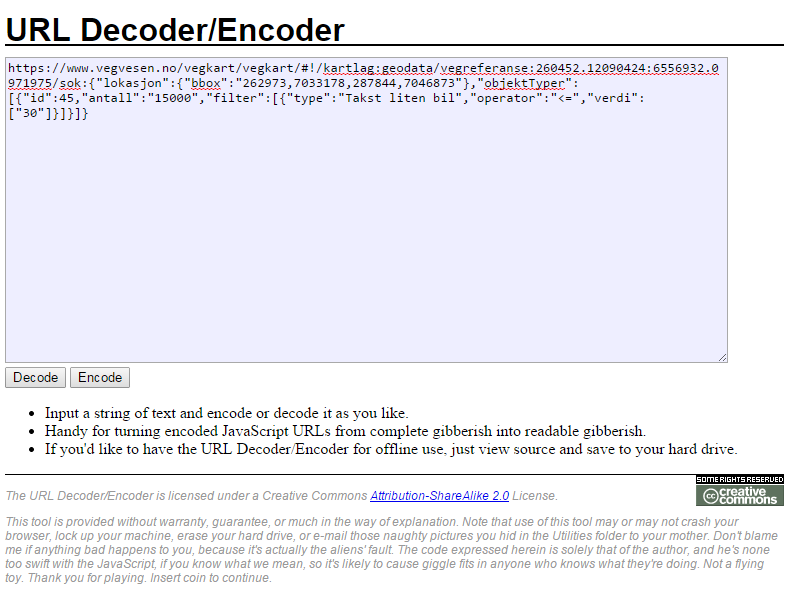
Lenken til dette vegkart-søket er såkalt URL encodet, det vil si at spesialtegn som krøllparanteres er erstattet med prosentkoder. Mange teksteditorer kan dekode dette direkte, eller man kan finne online URL dekodere på nett. For eksempel denne.

meyerweb URL encoder/decoder. Fiffig online verktøy for å oversette prosentkode-grøt til lesbar tekst. Merk disclaimeren!
Når jeg setter inn et par linjeskift og mellomrom så blir det jo bortimot lettlest:
https://www.vegvesen.no/vegkart/vegkart/#!/
kartlag:geodata/
vegreferanse:260452.12090424:6556932.0971975/
sok:{
"lokasjon": {
"bbox": "262973,7033178,287844,7046873"
},
"objektTyper": [{
"id": 45,
"antall": "15000",
"filter": [{
"type": "Takst liten bil",
"operator": "<=",
"verdi": ["30"]
}]
}]
}
Den våkne leser har selvsagt for lengst oppdaget at alt bak sok: er det JSON søkeobjektet som vi har beskrevet i dokumentasjonen. Alt som gjenstår er å føye til teksten
{«lokasjon»:{«bbox»:»262973,7033178,287844,7046873″},»objektTyper»:[{«id»:45,»antall»:»15000″,»filter»:[{«type»:»Takst liten bil»,»operator»:»<=»,»verdi»:[«30»]}]}]}
bak lenken https://www.vegvesen.no/nvdb/api/sok?kriterie=
Som da selvsagt blir https://www.vegvesen.no/nvdb/api/sok?kriterie={«lokasjon»:{«bbox»:»262973,7033178,287844,7046873″},»objektTyper»:[{«id»:45,»antall»:»15000″,»filter»:[{«type»:»Takst liten bil»,»operator»:»<=»,»verdi»:[«30»]}]}]} Lenken er klikkbar, men ettersom du da gjør en spørring uten å angi riktig media-Type så er du ikke garantert at resultatet kan vises i din nettleser (ms-ie pleier spørre deg hva du vil gjøre med den json-fila du nettopp fikk, mens Google chrome pleier laste ned og vise XML formattert i nettleser).
Avhengig av klienten du bruker og nettverket ditt kan det hende du må URL encode denne lenken før den brukes — gjør gjerne det, for sikkerhets skyld!
I tillegg til å formattere spørring korrekt skal klientene oppgi ønsket Media-type, det vil si en såkalt http-header der du ber om nvdbdata som enten JSON eller XML. Se dokumentasjonen.